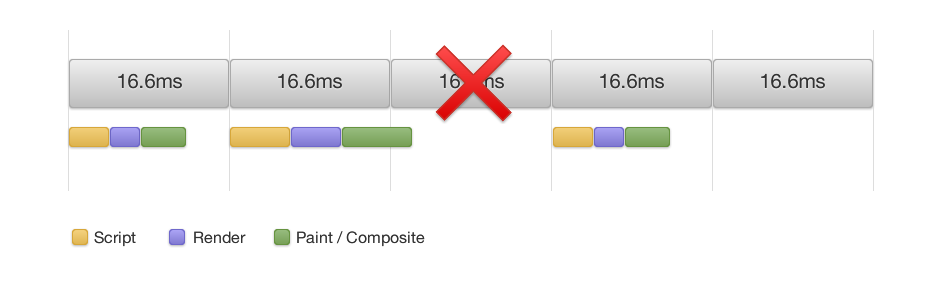
FPS
- Средняя частота обновления 50...60 Hz
- RequestAnimationFrame() вместо setTimeout()
- Новый кадр каждые ~16.6ms

Аппаратное ускорение в жизни верстальщика




<!DOCTYPE html>
<html>
<head>
<title>Пиар самого себя</title>
<meta charset="utf-8">
<link rel="stylesheet" href="main.css">
</head>
<body>
<section>
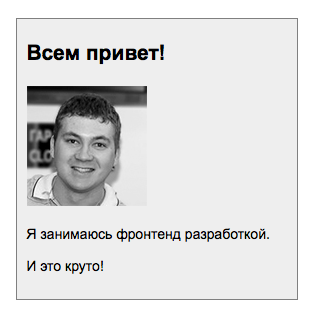
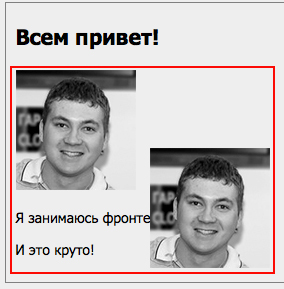
<h1>Всем привет!</h1>
<img src="i.jpg" alt="Я">
<p>Я занимаюсь фронтенд разработкой.</p>
<p>И это круто!</p>
</section>
<script src="main.js"></script>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<title>Пиар самого себя</title>
<meta charset="utf-8">
<link rel="stylesheet" href="main.css">
</head>
<body>
<section>
<h1>Всем привет!</h1>
<img src="i.jpg" alt="Я">
<p>Я занимаюсь фронтенд разработкой.</p>
<p>И это круто!</p>
</section>
<script src="main.js"></script>
</body>
</html>



p::after {
...
}






* X Window, Windows API, что есть в ОС


| Браузер | Проверка | Отключение | По умолчанию |
|---|---|---|---|
| Firefox | about:support (graphics section) | about:config, settings | вкл.* |
| Chrome | chrome://gpu | cli options | вкл.* |
| IE9+ | - | tools > internet option | вкл.* |
| Safari | - | menu -> debug cli options |
вкл.* |
| Opera | opera:gpu | opera:config | вкл.* (webkit) |
* - драйвер

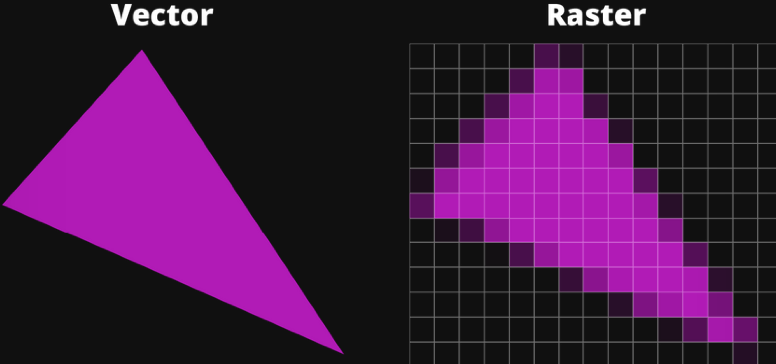
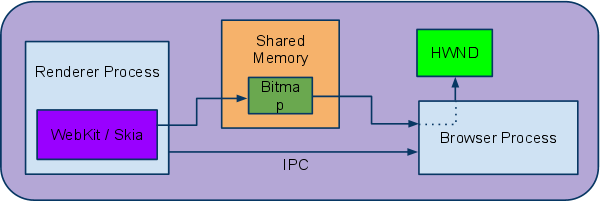
Слой (композитный слой) - часть страницы, поддерево DOM. Отрисовывается независимо, компонуется в GPU. Может растягиваться, перемещаться, скрываться (через прозрачность) без отрисовки.
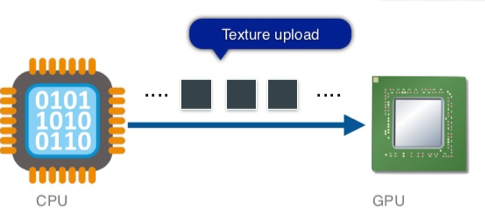
Paint - дорого
Composite - дешево

Все остальные могут вызвать обновление текстур
Пример с выезжающим меню (CSS animation)
Больше примеров!


